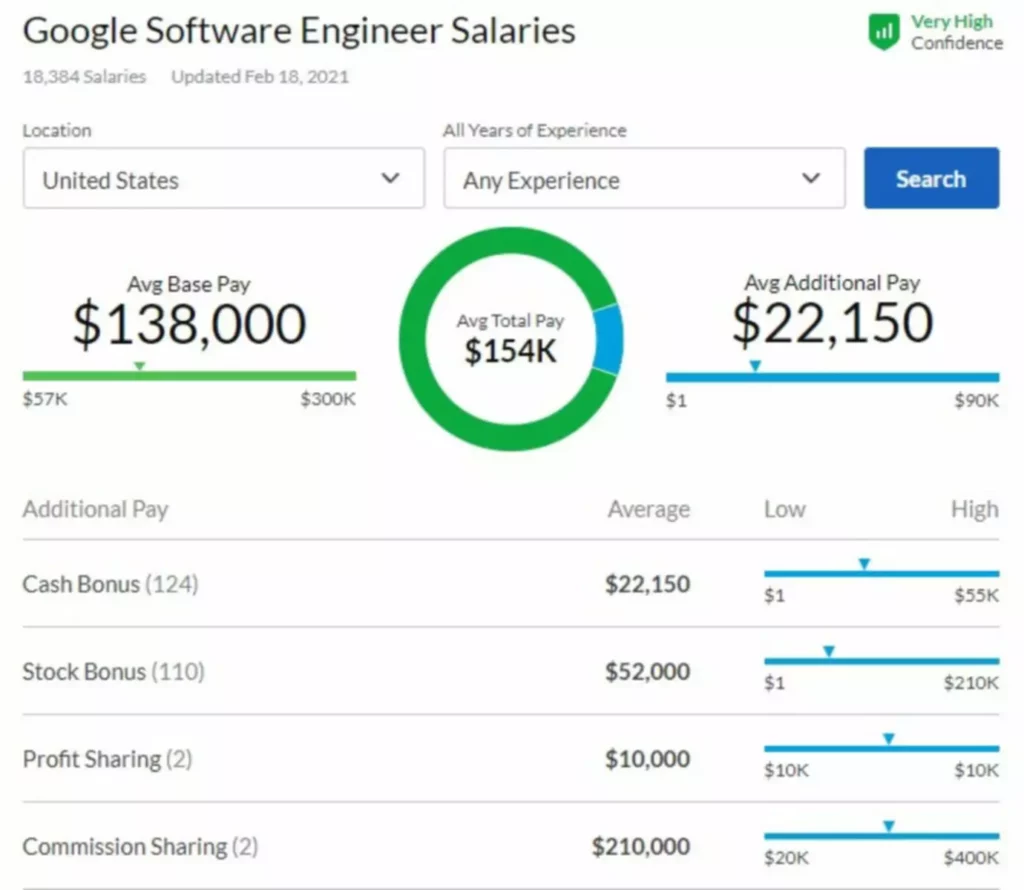
В частности, если мобильная версия сайта отличается от основной – это может стать серьезным препятствием для дальнейшего продвижения. Сегодня адаптивный дизайн – это обязательное условие для продвижения любого веб-ресурса. Еще несколько лет назад интернет-маркетологи, SEO-специалисты и дизайнеры начали говорить о целом списке преимуществ адаптивного дизайна. В частности, рекомендовали подготовить соответствующую версию для сайта, если хотя бы 10% посетителей открывали его со смартфонов. К примеру, такую статистику использования устройств для сайта Cityhost.ua мы видим в нашем Google Analytics. Но наш сайт в основном используются для работы, когда ищут дешевый хостинг, покупают домены или арендуют dedicated server под проект, поэтому на него чаще что такое адаптивная верстка заходят с рабочих компьютеров.
- Это удобно и, опять же, сайт открывается быстрее (версия не грузит лишний html-код и скрипты)”.
- Крупные проекты используют мобильную версию, потому что могут потратить на нее время и ресурсы.
- Таким образом, навигация и само содержание подстроятся под конкретную модель устройства.
- Если вас не устраивает такой способ проверки, то можно воспользоваться и инструментом от Google – он называется «Проверка оптимизации для мобильных».
- Чтобы создать адаптивный дизайн, который будет максимально эффективно функционировать на вашем сайте, стоит обратиться к профессионалам, у которых за плечами уже есть опыт создания таких проектов.
Рекомендации по созданию адаптивного дизайна сайта
Адаптивная верстка играет ключевую роль в современном веб-дизайне. Она обеспечивает удобство использования и доступность контента для всех пользователей, независимо от устройства, которое они используют. В будущем, адаптивная верстка будет еще сильнее ориентироваться на мобильные устройства, стараясь сделать их использование более удобным и приятным. Исходя из вышеизложенного, разобравшись, что такое адаптивная верстка сайта, становится понятно, по какой причине ресурс может хорошо ранжироваться в поиске.
От чего зависит стоимость адаптивного дизайна сайта?
Успех любого сайта в значительной степени зависит от его верстки. Верстка определяет, как контент будет отображаться на разных устройствах и в разных браузерах, обеспечивая удобство и доступность пользователям. От качества верстки зависит не только внешний вид сайта, но и его функциональность, скорость загрузки и эффективность SEO. В этой статье мы рассмотрим, что такое верстка сайта, ее основные виды, процессы и распространенные ошибки, которые могут возникнуть при их выполнении. Количество людей, которые выходят в интернет с помощью мобильных устройств, постоянно растет. Последние пару лет их число уже превысило количество тех, кто все еще пользуется компьютерами настольного типа.
Адаптивный дизайн сайта: в чем преимущества и почему это важно
Меню, кнопки и прочие элементы также отображаются одинаково, хорошо видны, удобны для пользователя. Фактически, такой вебресурс обладает определенными элементами интерактивности, причем в роли воздействующего на него объекта выступает сам аппарат, на котором выводится картинка. Например, при отображении учитывается вертикальная или горизонтальная ориентация корпуса, а также количество пикселей дисплея по ширине и высоте. В результате этого подбираются оптимальные параметры изображения, максимально соответствующие техническим возможностям гаджета.

Адаптивный дизайн сайта на практике.
Верстка сайта – это процесс создания структуры и внешнего вида веб-страниц с помощью языка разметки HTML, каскадных таблиц стилей CSS и других технологий. Это важная часть веб-разработки, которая обеспечивает правильное отображение контента на разных устройствах и браузерах. Без качественной верстки сайт может выглядеть некорректно на разных устройствах, что снижает удобство его использования. Адаптивная верстка представляет собой особенный набор html-кода, позволяющий адаптировать сайт под размер экрана любого девайса. Когда пользователь открывает веб-ресурс, его страницы автоматически подстраиваются под мобильное устройство. Для создания responsive версии веб-сайта используются медиа запросы (media queries) — блоки кода с указанием параметров устройств.
В заивимости от макета, существуют 4 основных вида версток, а это:
Такой формат верстки морально устарел и практически не используется на современных сайтах. Резиновая верстка (или флюидная верстка) позволяет элементам на странице изменять свои размеры в зависимости от ширины окна браузера. Это достигается посредством относительных единиц измерения, таких как проценты. Резиновая верстка обеспечивает лучшую адаптивность сайта, однако может вызвать и определенные трудности. К примеру, ваш сайт выглядит хорошо на современных мониторах, а вот на старых ЭЛТ сжимается, что усложняет восприятие информации.

Вписать в код опции для различных размеров дисплея намного дешевле, чем создавать и затем поддерживать отдельный сайт (например, мобильную версию). Также стоит отметить, что интерфейс остается почти без изменений . Все имеющиеся на сайте подкатегории, блоки подчиняются единственной иерархии. Адаптивные веб-сайты (ADV) внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя.
Какую пользу от адаптивности может извлечь владелец ресурса

Во-первых, из-за технической сложности разработки верстка mobile first — это довольно длительный и не самый дешевый процесс. Во-вторых, этот принцип ставит некоторые ограничения в плане визуального оформления. Да, сегодня в тренде минимализм, который идеально ложится на принципы mobile first.
Отсутствие такого дизайна приводит к тому, что сайт теряет огромную часть целевых потребителей, которые используют мобильные устройства для веб серфинга. Но кроме этого, сайты с неадаптивным дизайном научились распознавать и сами поисковые системы, которые в первую очередь анализируют контент, отображаемый на мобильных устройствах. Содержимое мобильной и десктопной версии ресурсов должно быть полностью идентичным. Важнейшим фактором, который влияет на превращение целевого трафика в заказы является юзабилити сайта. А правильная разработка дизайна сайта – основа удобного ресурса. Постепенно формируется своя постоянная аудитория и растет конверсия.
Он поддерживает большое количество языков программирования и имеет множество расширений, упрощающих процесс верстки. Среди основных преимуществ VSCode – интеграция с Git, подсветка синтаксиса, автозавершение кода и возможность настройки интерфейса под свои потребности. Даже опытные верстальщики могут допускать ошибки во время работы. Некоторые из них могут оказать существенное влияние на качество сайта.
Можно также применять отзывчивые изображения, для чего потребуется скачать специальный файл. Окончательная цена любой верстки определяется после полного анализа макетов клиента (PSD, Figma, Sketch, Adobe XD) и обсуждения логики работы всех секций веб-сайта. Без качественного сайта все тяжелее оставаться на плаву и выдерживать высокую конкуренцию в Интернете. Если пользователь зайдет на ваш сайт и увидит его некорректное отображение, он просто закроет его и уйдет на сайт другой компании. Естественно, конечный выбор остается за заказчиком, поэтому специалисты Агентства OCEAN разрабатывают на заказ и адаптивные, и мобильные версии.
Задача адаптивности — универсальное отображение сайта на устройствах всех типов и форматов, без создания отдельных версий сайта под каждый гаджет. Тогда в любом случае вы не забудете добавить новую страницу сайта для мобильной версии и SEO не пострадает. Разница в том, что если вы используете адаптивный дизайн, второстепенные для мобильных пользователей блоки только помешают потенциальным клиентам получить нужную информацию. Вы можете сделать свой сайт доступным для всех видов устройств, будь то планшет, смартфон или другой гаджет. Также к преимуществам адаптивности сайта стоит добавить и тот факт, что поисковые системы в своих приоритетах отдают предпочтение адаптивным сайтам, повышая их рейтинг в выдаче. Позаботьтесь о том, чтобы все элементы вашего веб-ресурса работали корректно и быстро, независимо от того, какая модель смартфона в руках ваш потенциального клиента.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.

